
Webdesign-Insights: Dein umfassender Leitfaden zur Website-Gestaltung
In diesem Leitfaden erfährst du, wie effektives Webdesign die Funktionalität, Ästhetik und Benutzerfreundlichkeit Deiner Website verbessert. Du erhältst wertvolles Insiderwissen zu bewährten Designstrategien, wichtigen Trends und weißt anschließend, wie Du Deine Online-Präsenz stärken und die Interaktion mit Deinen Nutzern optimieren kannst.
Die vier Säulen guten Webdesigns
Webdesign ist weit mehr als nur eine ansprechende Optik, es ist ein entscheidender Faktor für den Erfolg jeder Online-Präsenz. Ein gut gestaltetes Webdesign umfasst die Integration von UX/UI-Design, optimiertem Content und berücksichtigt die Zukunftsfähigkeit durch nachhaltige Entwicklung. Worauf es bei diesen Säulen ankommt, erfährst du hier:

Webdesign
- benutzerzentriert
- markenstärkend
- kohärent
- emotional bindend
UX /UI
- intuitiv
- personalisiert
- perfekt zugänglich
- mitreißend
Content
- strukturiert
- kundenzentriert
- suchmaschinenoptimiert
- intelligent
Nachhaltige Entwicklung
- skalierbar
- zukunftssicher
- plug-in-unabhängig
- anpassbar
Webdesign
Nutze maßgeschneiderte CSS für optische und funktionale Perfektion auf allen Geräten.
UX /UI
Gestalte intuitiv, damit Benutzer leicht navigieren und interagieren können.
Content
Erstelle SEO-optimierten, wertvollen Inhalt, der die Zielgruppe anspricht.
Entwicklung
Nutze modernsten Techniken und Frameworks damit Deine Website skalierbar und zukunftssicher ist.
Warum Du auf maßgeschneidertes Webdesign setzen solltest
In der digitalen Welt ist deine Website das ultimative Aushängeschild Deines Unternehmens. Setze auf maßgeschneiderte Webdesign-Lösungen, die perfekt auf Deine Marke und Deine Zielgruppe zugeschnitten sind, um eine herausragende Nutzererfahrung zu gewährleisten.
Jeder Aspekt Deines Webdesigns, von der Gestaltung bis zur Funktionalität, sollte darauf ausgerichtet sein, Deinen Besuchern eine nahtlose und ansprechende Interaktion zu bieten. Responsive Design ist dabei unerlässlich, um eine optimale Darstellung auf allen Geräten zu garantieren und so die Nutzerzufriedenheit sowie die Konversionsraten zu steigern.
Darüber hinaus ist es wichtig, zukunftssichere Designs zu entwickeln, die mit deinem Geschäft mitwachsen und sich leicht aktualisieren lassen. Dies sichert nicht nur langfristige Wettbewerbsvorteile, sondern spart auch Zeit und Kosten. Bei der Umsetzung Deiner Website solltest Du Wert auf eine enge Partnerschaft und transparente Kommunikation legen, um sicherzustellen, dass Deine Vision effektiv umgesetzt wird. Ziel Deiner Webdesign-Strategie sollte eine beeindruckende Website sein, die Deine Marke stärkt, Kunden bindet und hohe Konversionsraten erzielt.
Schlechte Website-Optimierungverschwendet Potenzial und bremst Wachstum
Viele ambitionierte Unternehmen bleiben durch suboptimales Webdesign weit unter ihren Möglichkeiten. Wenn Du Deine Hausaufgaben machst, kann dieser Missstand für Dich zu einem strategischen Vorteil werden. Achte auf typische Fehler und vermeide sie, damit Dein Geschäft sein volles Potenzial entfalten kann.
Aktuelle Trends im Webdesign: Was sind die neuesten Entwicklungen?
Diese Best-Practice-Beispiele zeigen Dir, wie gutes Webdesign aussehen kann. Lass Dich inspirieren von responsive Designs, die auf allen Geräten begeistern und benutzerzentrierte Lösungen, die die Conversion steigern.
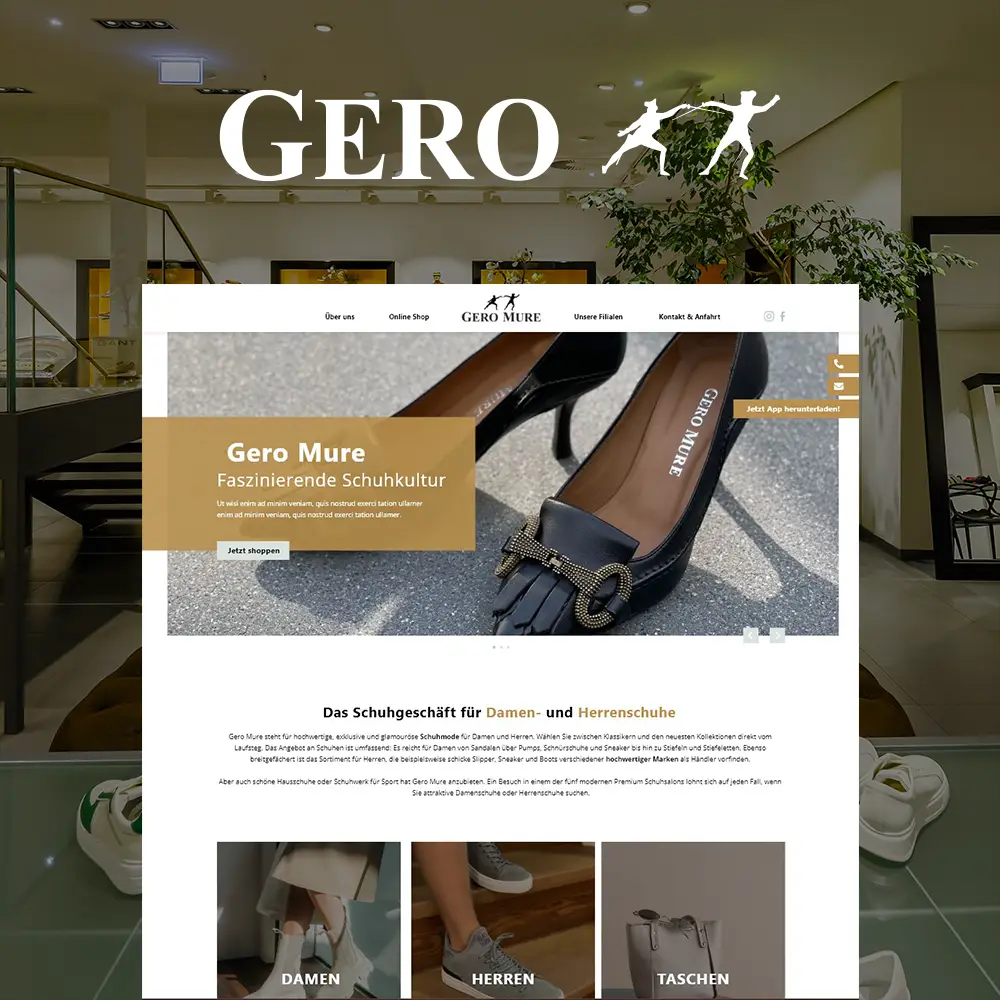
Umsatz gesichert und ausgebaut
| Projekt: | Website Re-Launch geromure.de |
|---|---|
| Kunde: | GERO MURE |
| Branche: | Einzelhandel – Mode |
Mitarbeiter gesucht & gefunden
| Projekt: | Website Re-Launch steiger-garten.de |
|---|---|
| Kunde: | STEIGER GARTEN |
| Branche: | Garten- Landschaftsbau |
So gelingt UX/UI für eine begeisternde Nutzererfahrung
UX (User Experience) und UI (User Interface) Design sind entscheidende Aspekte eines effektiven Webdesigns. Beide Disziplinen zielen darauf ab, die Nutzererfahrung auf Deiner Website zu optimieren, jedoch aus unterschiedlichen Blickwinkeln.
UX-Design konzentriert sich darauf, das gesamte Nutzererlebnis zu verbessern. Hier geht es darum, wie die Website funktioniert und wie einfach und angenehm es für den Nutzer ist, die gewünschten Aktionen auszuführen. Wichtige UX-Elemente sind eine logische Navigation, schnelle Ladezeiten, und interaktive Elemente, die zur Nutzerführung beitragen und einen nahtlosen Ablauf gewährleisten.
UI-Design befasst sich hingegen mit der visuellen und interaktiven Gestaltung der Schnittstellen. Hierbei geht es um die Auswahl von Farben, Typografie, Button-Designs und anderen visuellen Elementen, die zusammen ein kohärentes und ästhetisch ansprechendes Gesamtbild ergeben. Ein gutes UI-Design spricht den Nutzer nicht nur visuell an, sondern macht auch die Bedienung der Website intuitiv und zugänglich.
Für die optimale Umsetzung beider Disziplinen ist es essenziell, die Zielgruppe genau zu kennen und die Designentscheidungen auf deren Bedürfnisse und Verhaltensweisen abzustimmen. Nutze A/B-Tests und Nutzerfeedback, um Deine Designs kontinuierlich zu verbessern und an die sich ändernden Anforderungen anzupassen.
Abschließend gilt: Die bestmögliche Nutzererfahrung zu schaffen, bedeutet, UX und UI nahtlos miteinander zu verweben. Stelle sicher, dass Deine Website nicht nur gut aussieht, sondern auch effektiv und angenehm zu navigieren ist. Dies erhöht nicht nur die Zufriedenheit der Besucher, sondern fördert auch die Conversion-Rates und letztlich den Erfolg Deines Online-Business.
Schlechte UX & UI führt zu Verlust von Kunden und Umsatz
Eine schlechte Nutzererfahrung führt zu hohen Absprungraten und niedrigen Konversionsraten. Ohne eine intuitive und attraktive Benutzeroberfläche verlierst Du potenzielle Einnahmen und gefährdest die Treue und das Vertrauen Deiner bestehenden Kunden.

unsere Kunden
Hochwertigen Content: vier Schritte zum Erfolg
In der digitalen Welt ist qualitativ hochwertiger Content der Schlüssel zum Erfolg. Ein gut durchdachter, relevanter und ansprechender Inhalt kann den Unterschied ausmachen, um Besucher anzuziehen und sie in treue Kunden zu verwandeln. Hier erfährst Du, wie Du selbst Content erstellen kannst, der perfekt auf Deine Marke und Zielgruppe zugeschnitten ist, optimiert für Suchmaschinen und leicht verständlich für Deine Nutzer.
- Entwickle eine Content-Strategie: Beginne mit einer klaren Content-Strategie, die die Bedürfnisse und Interessen deiner Zielgruppe berücksichtigt. Definiere die Kernthemen, die Deine Marke repräsentieren und welche Probleme Deines Publikums Du lösen kannst.
- Wende die SEO-Basics an: Nutze Schlüsselwörter geschickt, um die Sichtbarkeit Deiner Inhalte in Suchmaschinen zu verbessern. Achte darauf, dass Deine Texte, Bilder und Videos SEO-optimiert sind, indem du relevante Keywords integrierst, Meta-Beschreibungen schreibst und Alt-Texte zu Bildern hinzufügst.
- Erstelle engagierende Inhalte: Schreibe informativ und inspirierend. Verwende klare, verständliche Sprache und strukturiere Deinen Content, um die Lesbarkeit zu erhöhen. Nutze Zwischenüberschriften, Listen und kurze Absätze, um die Informationen leichter zugänglich zu machen.
- Optimiere Deinen Content: Setze Analytics-Tools ein, um zu verstehen, wie Dein Content performt. Auch das Feedback Deiner Nutzer hilft Dir, Deine Inhalte kontinuierlich zu verbessern und noch gezielter auf die Bedürfnisse Deiner Zielgruppe einzugehen.
Wenn Du diese vier Tipps berücksichtigst, bist Du auf einem guten Weg. Du erstellst effektiven Content, der nicht nur Deine Marke stärkt, sondern auch Deine Website zu einem lebendigen, interaktiven Ort macht, der Besucher anzieht, bindet und begeistert.
Schwacher Content bleibt unsichtbar und wirkungslos
Ohne klare Struktur und SEO-Optimierung sinkt die Sichtbarkeit deiner Website, was zu weniger Traffic führt. Schwacher oder irrelevanter Content verringert das Nutzerinteresse und Engagement. Priorisiere daher stets qualitativ hochwertigen und relevanten Inhalt.
Mit diesen Kunden durften wir bereits erfolgreich arbeiten – und mit Dir wollen wir es auch.
Nachhaltige Entwicklung: Warum Du heute schon für morgen programmieren solltest
Nachhaltige Entwicklung im Webdesign ist kein leerer Slogan, sondern eine entscheidende Strategie für die Zukunft. Hier ist ein Leitfaden, wie Du selbst eine zukunftssichere Website erstellen kannst. Beginne mit soliden Grundlagen wie HTML5, CSS3 und JavaScript, um eine strukturierte und optisch ansprechende Website zu programmieren.
Setze fortschrittliche JavaScript-Frameworks wie Node.js und React ein, um dynamische Inhalte zu rendern und moderne Webanwendungen zu entwickeln. Diese Technologien helfen dabei, dass Deine Website konsistent über verschiedene Geräte funktioniert und sich flexibel an unterschiedliche Bildschirmgrößen anpasst.
Das Ziel ist eine schnelle, sichere und skalierbare Webpräsenz, die den aktuellen Webstandards entspricht und flexibel genug ist, um auf neue Anforderungen reagieren zu können. Durch die Nutzung dieser Technologien kannst Du den Wartungsaufwand reduzieren und Ressourcen sparen. Möchtest Du eine robuste, zukunftsfähige Website, die mit dem Wachstum und den sich ändernden Bedürfnissen deines Unternehmens Schritt hält und dir langfristigen digitalen Erfolg sichert? Nutze diesen Ansatz, um selbstständig zu agieren.
Vermeide Mehrfachausgaben und entgangene Kundenkontakte
Erspare dir frustrierende Erfahrungen mit einer unskalierbaren und technisch veralteten Website. Solche Plattformen beschränken nicht nur das Wachstum Deines Unternehmens, sondern führen auch zu wiederkehrenden Kosten für Updates und Wartung. Darüber hinaus beeinträchtigen sie die Benutzerfreundlichkeit und die Markenreputation, was unmittelbar Umsatzeinbußen zur Folge hat.
Frequently Asked Questions
Was macht ein Webdesigner?
Ein Webdesigner ist verantwortlich für die visuelle Gestaltung und die Benutzerfreundlichkeit von Websites. Er kombiniert ästhetisches Verständnis mit technischen Fähigkeiten, um ansprechende und funktionale Online-Erlebnisse zu schaffen. Dies umfasst das Layout-Design, die Auswahl von Farbschemata, Schriftarten und Grafikelementen sowie die Optimierung der Benutzeroberfläche für eine intuitive Navigation. Webdesigner arbeiten eng mit UX/UI-Designern und Entwicklern zusammen, um sicherzustellen, dass die Website nicht nur gut aussieht, sondern auch effektiv die Bedürfnisse der Zielgruppe erfüllt und technisch auf dem neuesten Stand ist.
Was ist Webdesign und wie wichtig ist es?
Webdesign umfasst die Gestaltung und technische Realisierung von Websites. Es spielt eine entscheidende Rolle in der Nutzererfahrung und der Markenwahrnehmung, indem es die visuelle Präsentation und funktionale Benutzerführung optimiert. Ein effektives Webdesign steigert die Benutzerzufriedenheit, verbessert die Suchmaschinenplatzierung und erhöht die Konversionsraten. Damit ist es fundamental für den Erfolg im digitalen Raum.
Was kostet professionelles Webdesign?
Die Preisspanne für professionelles Webdesign ist breit und wird durch Faktoren wie Projektumfang, Designkomplexität, Designerfahrung und ergänzende Services wie SEO und Content-Erstellung beeinflusst. Einfache Designs können bereits ab einigen hundert Euro realisiert werden, während individuell angefertigte, komplexere Webseiten oft mehrere Tausend Euro kosten. Um das optimale Preis-Leistungs-Verhältnis zu erzielen, empfiehlt es sich, klare Projektziele zu definieren und Angebote mehrerer Dienstleister zu vergleichen.
Wie wird man Webdesigner?
Um Webdesigner zu werden, beginnt man typischerweise mit einer Ausbildung in Grafikdesign, Multimedia-Kunst oder einem verwandten Bereich, entweder durch ein Studium oder spezialisierte Kurse. Praktische Erfahrungen durch Praktika oder Freiberuflichkeit sind entscheidend, um Fähigkeiten in den wichtigsten Design-Tools und Technologien zu entwickeln. Zudem ist es wichtig, ein starkes Portfolio aufzubauen, das die eigenen Fähigkeiten und Projekte präsentiert. Ständige Weiterbildung in neuen Design-Trends und Technologien ist ebenso wesentlich, um im Berufsfeld erfolgreich zu sein.
Was bedeutet responsive Webdesign?
Responsive Webdesign sorgt dafür, dass eine Website auf verschiedenen Geräten, von Desktop-Computern bis zu Smartphones, optimal dargestellt wird. Es passt das Layout automatisch an die Bildschirmgröße des Benutzers an, um eine gleichbleibend hohe Benutzererfahrung zu gewährleisten. Dies ist essentiell, um alle Nutzer unabhängig von ihrem Gerät zu erreichen und die Usability zu maximieren. Responsive Webdesign ist ein wesentlicher Bestandteil moderner Webgestaltung, um Zugänglichkeit und Benutzerfreundlichkeit zu gewährleisten.
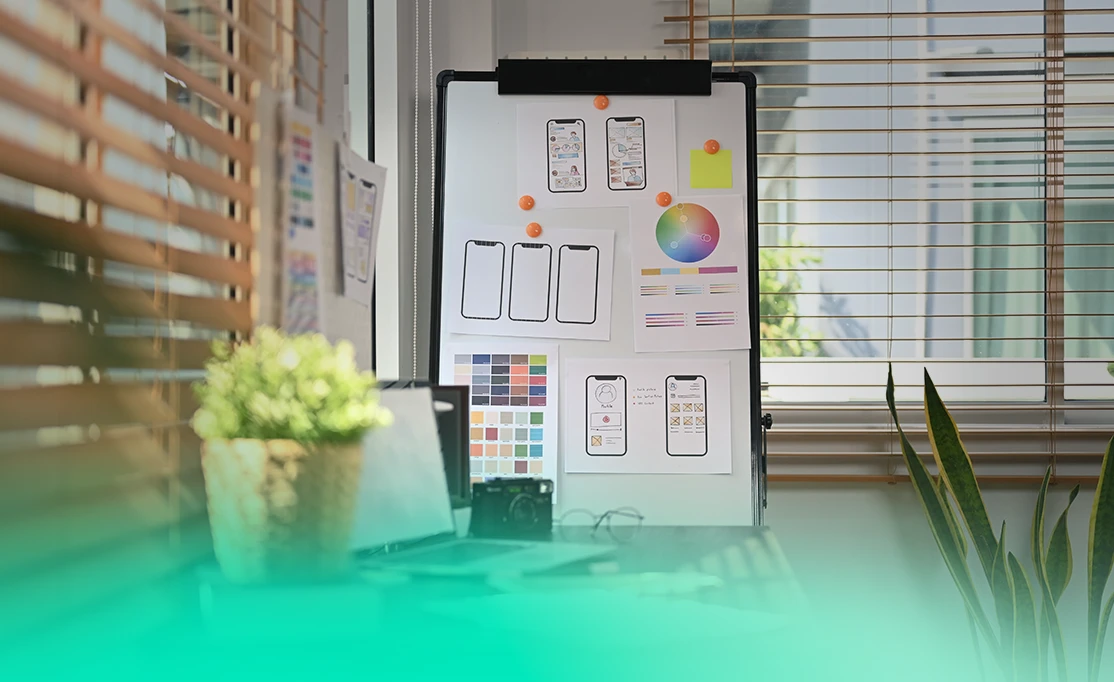
Was ist ein Mockup Webdesign?
Ein Mockup im Webdesign ist eine visuelle Darstellung der Website, die noch vor der eigentlichen technischen Umsetzung erstellt wird. Es dient dazu, das Designkonzept zu visualisieren und zu verfeinern, ohne sich in technischen Details zu verlieren. Mockups helfen dabei, das Layout, die Farbgebung und die Platzierung von Elementen festzulegen, und bieten eine klare Vorstellung davon, wie die endgültige Website aussehen soll. Sie sind ein essenzielles Werkzeug in der Planungsphase des Webdesign-Prozesses.
Woran erkenne ich, ob ein Webdesign gut ist?
Gutes Webdesign kombiniert Ästhetik mit Funktionalität. Es sollte visuell ansprechend und gleichzeitig benutzerfreundlich sein, eine klare Navigation und schnelle Ladezeiten bieten. Effektives Webdesign berücksichtigt die Zielgruppe, verbessert die Zugänglichkeit und sorgt für eine optimierte Benutzererfahrung auf allen Geräten. Wesentlich ist auch die Suchmaschinenoptimierung, die dazu beiträgt, dass die Website leicht zu finden und zu nutzen ist.
Was ist Webdesign einfach erklärt?
Webdesign bezeichnet den Prozess der Gestaltung und Umsetzung von Websites. Es umfasst das Design der visuellen Elemente wie Layout, Farben und Schriftarten sowie die technische Entwicklung, um eine funktionale und benutzerfreundliche Online-Präsenz zu schaffen. Ziel ist es, eine ansprechende und effektive Webseite zu entwickeln, die sowohl ästhetisch ansprechend als auch leicht navigierbar ist, um die Bedürfnisse der Nutzer optimal zu erfüllen.
Was machen Webdesigner?
Webdesigner sind verantwortlich für die Gestaltung und Umsetzung von Websites. Sie kombinieren kreative und technische Fähigkeiten, um sowohl die visuelle Ästhetik als auch die Funktionalität einer Website zu entwickeln. Ihre Aufgaben reichen von der Erstellung von Layouts, Farbschemata und Grafiken bis hin zur Implementierung von User Interfaces, die eine intuitive Benutzernavigation ermöglichen. Webdesigner arbeiten eng mit UX-Designern, Entwicklern und Content-Managern zusammen, um sicherzustellen, dass die Website alle technischen und gestalterischen Anforderungen erfüllt und eine optimale Nutzererfahrung bietet.